Flexi Carousel
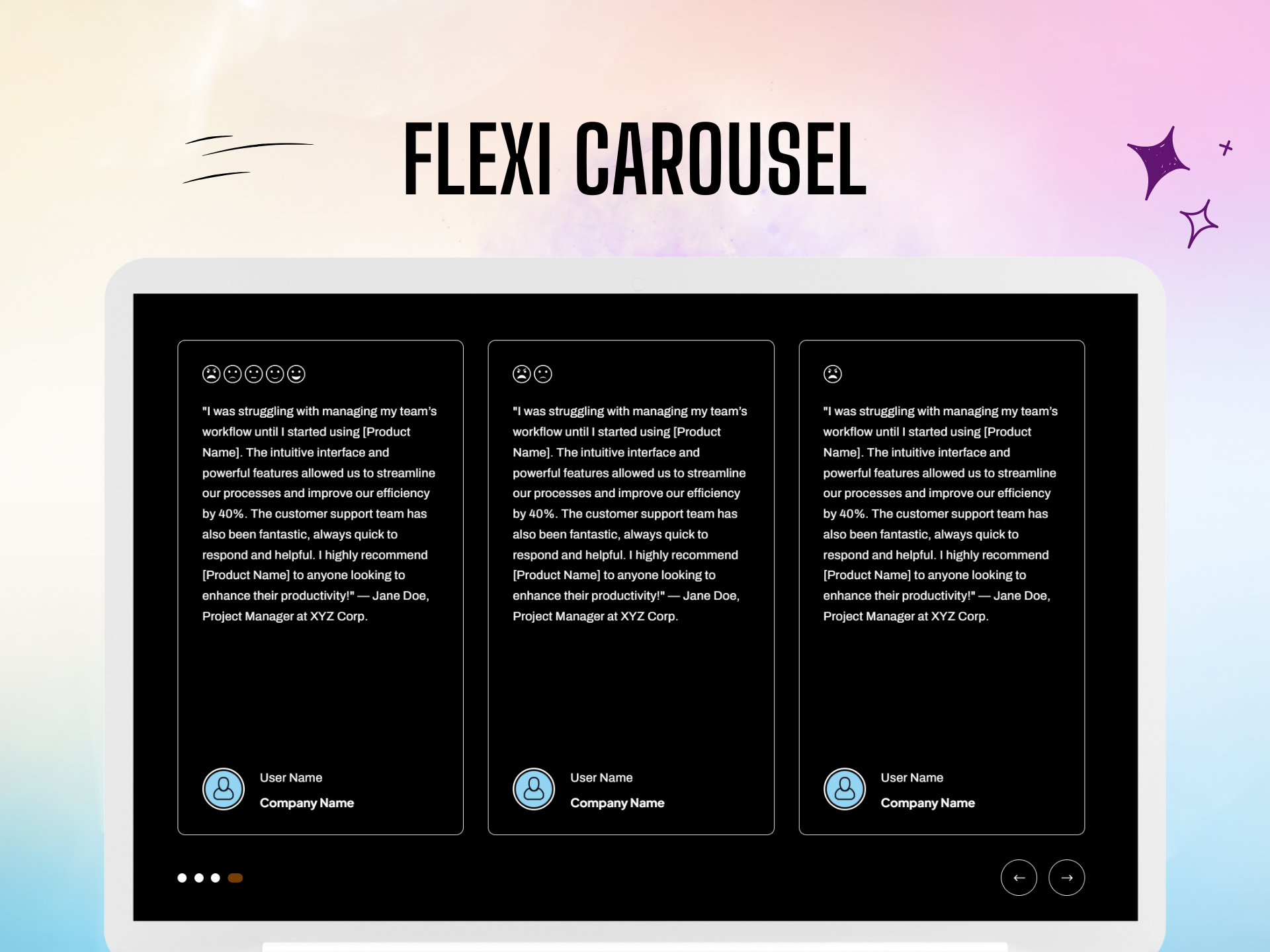
The Flexi Carousel is a highly customizable and flexible carousel component designed to adapt to various content types and layouts. Whether you need to showcase images, reviews, or any other items, the Flexi Carousel provides a versatile solution that allows you to easily manage sliding content. The carousel adapts to different screen sizes, offers auto-sliding, and integrates navigation controls like dots and arrows.
-1.png?width=134&height=66&name=amwhiz-logo%20(1)-1.png)





 users can change the title styles such as font,colors and spacing.
users can change the title styles such as font,colors and spacing.



